इस Article में Register form को Create करना सीखेंगे। ये Register form हम Bootstrap का use करके बनायेगे। और बहुत ही अच्छा Register form Create करेंगे। अगर आप Web design सीख रहे है। तो इस Form को अच्छे से देखे और इसके Code को पूरी तरह से समझे। क्युकी Web design में Form Design करना सबसे Important Work है।
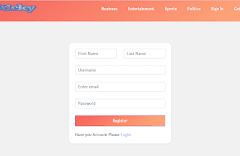
Create a Register Form Using HTML and Bootstrap in Hindi
यहाँ पे मै पूरा Code लिखूंगा। तो सबसे पहले हम HTML के code को लिखते है। सबसे पहले HTML का ही Code लिखा जायेगा। इसमें हम Header को भी use करेंगे। Header Sticky design कर रहे है। वैसे Header Simple भी रख सकते है। लेकिन अपने पिछले Tutorial header Design में जो header बनाया था, उसी को लगाया है। वो Header Sticky है। इसलिए हमें Jquery use करना होगा।
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Login </title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel='stylesheet' id='googleFonts-css' href='https://fonts.googleapis.com/css2?family=Laila%3Awght%40500&display=swap&ver=5.7.6' type='text/css' media='all' />
<body>
<div id="header">
<!-- container -->
<!-- row -->
<div class="row">
<!-- LOGO -->
<div class="col-md-4">
<a href="#" id="logo"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwvtlJjCiWkluH41ffootIcs6qujH_F8hHyhfcSjPliFYsG6GWOgzWgDJs9Aig7Ex_LqtgEv9XcIj4Bb8FwKPIwwXGKXi7W1lgHVSUOQ_-Mt_a3mRTX5OJp0bK1Ql9J7p8nd_yMA2y1btKlJ7Nhmef1FwhG00BKJUEhalTrWQLe7PLMF4z_z1Cu4Gi/s1600/cooltext411067071629284.png" width="100" height="50">
</a>
</div>
<!-- /LOGO -->
<div class="col-md-8">
<div id="menu-bar">
<ul class='menu'>
<li><a href='#'>Business</a></li>
<li><a href='#'>Entertainment</a></li>
<li><a href='#'>Sports</a></li>
<li><a href='#'>Politics</a></li>
<li><a href='#'>Sign In</a></li>
<li><a class="btn-get" href='category.php'>Get Started</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="mx-auto register-form-container">
<form class="register-form">
<div class=" row">
<div class="col-6 form-group">
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="First Name" name="firstname">
</div>
<div class="col-6 form-group">
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Last Name" name="lastname">
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Username" name="username">
</div>
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password" name="password" >
</div>
<button type="submit" value="submit" name="submit" class="register-btn btn btn-primary">Register</button>
<div class=" mt-4 login-alert">
Have you Account Please <a href="#"> Login </a>
</div>
</form>
</div>
</body>
</html>
ये पूरा HTML Code है। इसमें सबसे पहले हमने Bootstrap JQuery और Font की API add की है। Form Row Col की Grid का Use किया है। पूरा Form Bootstrap में Create किया है। बाकि Design के लिए अलग से CSS लिखी है। जो की नीचे add है।
body {
background: #f1f1f1;
overflow-x: hidden;
font-family: laila,serif;
}
/* Header Styling */
#header{
text-align: center;
padding: 15px;
background-color: transparent;
position: fixed;
left: 0;
top: 0;
z-index: 997;
width: 100%;
border-bottom: 0.5px solid;
border-color: #fff3f3;
background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
}
#logo{
display: inline-block;
width: 65%;
}
#logo img{
width: 80%;
margin-top: -6px;
}
/* Menubar Styling */
.mobile-menu{
display: none;
}
@media only screen and (max-width: 600px) {
.mobile-menu{
display: block;
}
}
#menu-bar .menu > li{
display: inline-block;
}
.menu > li > a{
padding: 10px 20px;
display: block;
text-transform: capitalize;
color: #fff;
font-size: 16px;
font-weight:500;
transition:all 0.5s ease 0s;
font-family: 'Laila', serif;
}
.sticky {
position: fixed;
background: black !important;
top: 0;
width: 100%;
border: none !important;
}
/* Login Design */
form {
background: #fff;
padding: 25px;
box-shadow: 0 1px 3px rgb(0 0 0 / 13%);
}
.sign-head {
padding-bottom: 25px;
}
.register-form-container {
max-width:430px;
margin-top: 180px;
margin-bottom: 100px;
}
.register-form-container input {
height: 40px !important;
}
.register-form {
border-radius: 15px;
}
.register-btn {
width: 100%;
height: 47px;
background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
text-transform: capitalize;
color: #fff;
font-size: 16px;
font-weight: 500;
transition: all 0.5s ease 0s;
font-family: 'Laila', serif;
}
.register-form .form-group {
margin-bottom: 30px;
}
ये Header Form की पूरी CSS है।
अब हमें JQuery लिखना होगा। जो की Header को Sticky बनाएगा बाकि अगर हम उसे नहीं लिखते है। फिर भी हमारा header सही work करेगा और Form भी। लेकिन अगर आप उसे sticky बनाना चाहते है। तो JQuery लिखना होगा।
जैसे की आप जानते है। की Front end में कोई भी logic लिखने के लिए हम Javascript का use करते है। लेकिन javascript में अगर हम logic लिखते है। तो हमारा काफी time लगेगा और Code भी काफी बड़ा है। Jquery एक javascript की library है। जो की Javascript के बहुत सaरे काम को आसान बना देती है। जैसे की – event handling, manipulation, animation, traversal इसलिए हम jquery का use करते है।
Jquery सीखने के लिए आपको javascript की Knowledge होनी चाहिए। लेकिन हम यहाँ पे जो logic लिख रहे है। उसके बारे में पूरा समझाया है। जिससे आप Jquery code आसानी से समझ जायेगे। लेकिन अगर आपको एक अच्छा Front end Developer बनाना है। तो आपको jquery अच्छे से सीखना होगा।
<script>
window.onscroll = function() {myFunction()};
var header = document.getElementById("header");
var sticky = header.offsetTop;
function myFunction() {
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
}
</script>
1. window
.onscroll =function
() {myFunction()}; ये करता है की जब page scroll हो तब एक Function शुरू होना चाहिए myfunction नाम का।
2.var
header =document
.getElementById(“header”
); html header को एक header variable में store कर लिया है। जिसे हम javascript के document.getElementById get कर रहे है।
3. var sticky = header.offsetTop; ये Distance को Return कर रहा है। और उसे sticky variable में store करा रहे है।
4. function
myFunction() { अब जैसे ही Window Scroll होगा हमारा यहाँ से Function शुरू होगा।
5. if
(window
.pageYOffset >
sticky) { ये कह रहा है अगर header की दूरी Scroll से दूर है तो
6. header.classList.add(“sticky”
); एक नयी class header में add कर दो sticky
7. header.classList.remove(“sticky”); वरना header से sticky class remove कर दो।
अब हमारा Beautiful Register Page ready हो चूका है। अगर आप कुछ पूछना चाहते है। तो नीचे Comment में पूछ सकते है।